This article is an example of how to use the Kendo UI Wrappers for Vue particulary the Kendo Grid. The components in the Kendo UI Wrappers for Vue suite are wrappers of the Kendo UI for jQuery widgets. There is also a Kendo UI Native for Vue suite which has native components designed specially for the Vue framework.
What prompted me to write this article is a StackOverflow question. I answered this using Kendo UI jQuery but in this article I will implement it using Kendo UI Wrappers for Vue. The original poster is asking how to display either a drop down list or a text box in each cell under a column. Let's go!
To begin, include all the required Kendo styles, libraries, and the specific Kendo Vue package. See the head part of the HTML below. What was loaded? CSS files, jQuery, Kendo, Babel, Vue and the specific Kendo Grid wrapper for Vue.
Let's go to the body. We start off with a div with an id. Inside this div, we place the kendo-grid directive. To configure the grid, we utilize the Kendo Grid for jQuery API configuration options as props but with a slight naming change. :selectable="'cell'" is an example of setting the prop in an API-based options way. This equates to the selectable configuration option in Kendo Grid for jQuery. Another option is called the Camel-Case wherein Camel case options in jQuery are converted to Kebab case (e.g. dataSource to data-source). The columns are configured using the kendo-grid-column directive. Now that we are happy with the configuration, it's time to instantiate the Vue app.
We instantiate our Vue app and attach it to the div named grid. The data option returns an object with a localDataSource field which is then bound to the prop :data-source="localDataSource".
And in the methods option is where all the magic happens. The notEditable function simply returns false so that the cell will not be editable. In the customEditor function, for example purposes, if the reference is greater than 999 a drop down list is displayed otherwise a text box is displayed. We are using the Kendo Vue Wrappers version of the grid and this is why the custom editor is defined using Kendo UI for jQuery. If we want to go to a pure Vue implementation then we will have to switch to the Kendo UI Native for Vue suite.
Here is our code. You can edit the code below using any text editor but I prefer Visual Studio Code. Make sure you are connected to the Internet because the code pulls the Kendo library from the Telerik CDN. Take note that this is just a demonstration code and you'll need to purchase a license if you are going to use Kendo UI Wrappers for Vue or Kendo UI for jQuery for more than just evaluation purposes.
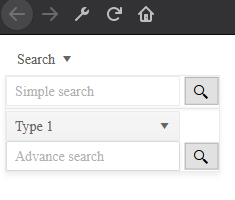
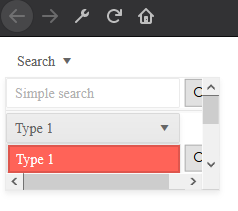
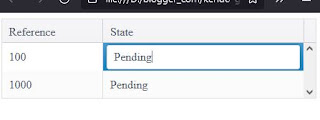
Output:
 |
| Kendo DropDownList and Grid |
 |
| Kendo Textbox and Grid |
There you have it. A simple example of a Kendo Grid implemented with Kendo UI Wrappers for Vue.