This article is an example of the Kendo Diagram Component. The framework used is the Kendo UI for jQuery. In this example, we are tasked to make the connections hit the center of the shape instead of the edges. This example builds upon Kendo Diagram Connection Example.
Here is our solution. You can edit the code below using any text editor but I prefer Visual Studio Code. Make sure you are connected to the Internet because the code pulls the Kendo library from the Telerik CDN. Take note that this is just a demonstration code and you'll need to purchase a license if you are going to
use Kendo UI for jQuery for more than just evaluation purposes.
The notable changes are:
The toConnector and fromConnector in the connectionsDataSource. This tells the component which connector to hit.
The addition of the center connector.
On the change event, we make sure the connections are set to the background and the shapes are set to the foreground.
On the dataBound event, we set the shapes to the foreground.
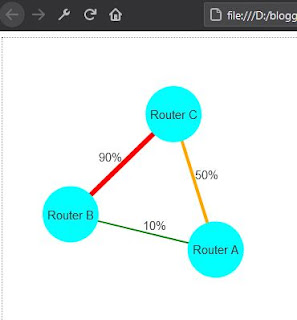
Open the HTML file in a browser and you should see an output similar to the one shown below.
 |
| Kendo Diagram Center Connection Example |
There you have it. A quick and simple example of how to use the Kendo Diagram with center connection.