This article is an example of a Kendo Grid row selection issue. The framework used is Kendo UI for jQuery. Let's begin.
In the persist row selection in this knowledge base article, https://docs.telerik.com/kendo-ui/knowledge-base/persist-row-selection-while-paging, it chooses the wrong rows after choosing the page and going back then Shift+Click a row. Below is the code from the knowledge base article.
Follow these steps to reproduce the row selection issue.
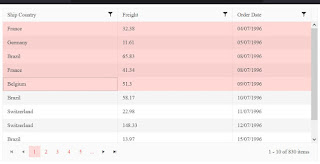
- On page 1, select Brazil (row 3). The Brazil row should be selected.
- Go to page 2 then back to page 1. Brazil is still selected. Well and good.
- Shift+Click Belgium, the selection now starts from row 1 to row 5 (France, Germany, Brazil, France, Belgium). Selected should be row 3 to 5 (Brazil, France, Belgium).
 |
| Kendo Grid Persist Row Selection Problem |
persistSelection option. Since we have the persistSelection, we no longer need to handle the change event. On dataBound, we find which rows were selected and set the focus to that row.
Here is our solution. You can edit the code below using any text editor but I prefer Visual Studio Code. Make sure you are connected to the Internet because the code pulls the Kendo library from the Telerik CDN. Take note that this is just a demonstration code and you'll need to purchase a license if you are going to use Kendo UI for jQuery for more than just evaluation purposes.
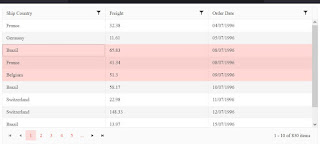
Output:
 |
| Kendo Grid Persist Row Selection Solution |
There you have it. A quick and simple example of how to persist a row selection on a Kendo Grid.