This article is an example of dynamically making a customized step on the Kendo Wizard Component. The framework used is Kendo UI for jQuery. In this example, our requirement is to show a reminder during each step.
This article is based on an answer I made in Stack Overflow - how to customized Kendo Step. The idea is to catch it on the activate event. Handling it on the select event might also work. On the event handler, grab the wizard instance, wait for Kendo Wizard to do its work (update the HTML) - hence the setTimeout, then find the focused list item.
Here is our solution. You can edit the code below using any text editor but I prefer Visual Studio Code. Make sure you are connected to the Internet because the code pulls the Kendo library from the Telerik CDN. Take note that this is just a demonstration code and you'll need to purchase a license if you are going to use Kendo UI for jQuery for more than just evaluation purposes.
Initial step:
 | |||
| Kendo Wizard Initial Step |
Second step:
 |
| Kendo Wizard Second Step |
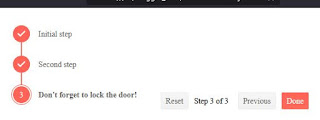
Third step:
 |
| Kendo Wizard Final Step |
There you have it. A quick and simple example of how to dynamically customized the step of Kendo Wizard.
No comments:
Post a Comment