This article is an example of the Kendo Grid Component with a frozen row. The framework used is the Kendo UI for jQuery. In this example, our requirement is to freeze a row at the top of the grid. This is based on the https://docs.telerik.com/kendo-ui/knowledge-base/grid-frozen-rows example. Unfortunately, as of this writing, the grid does not produce the expected result when adding the following options:
- Resizable columns.
- Group by column.
- Show/hide columns.
- Filter by column.
Here is our solution. You can edit the code below using any text editor but I prefer Visual Studio Code. Make sure you are connected to the Internet because the code pulls the Kendo library from the Telerik CDN. Take note that this is just a demonstration code and you'll need to purchase a license if you are going to use Kendo UI for jQuery for more than just evaluation purposes.
The main difference here is our target row (frozen row) is appended to the table instead of the thead element. We also handle the columnHide and columnShow events to hide/show the frozen row's cell. And when a column is grouped, we remove the frozen row so that on dataBound, it is recreated. Recreating it aligns the columns.
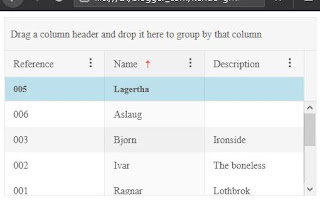
For this example, Reference 005 is the target row. At the start, you will see something like this:
Try sorting, grouping, hiding/showing columns, and filtering. Our target row remains where it is supposed to be.

Kendo Grid Frozen Row Grouped by Column 
Kendo Grid Frozen Row Sorted Column 
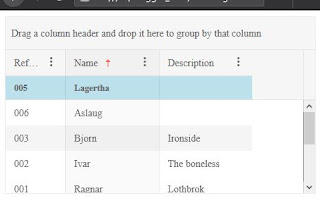
Kendo Grid Frozen Row Resized Column
There you have it. A quick and simple example of how to use the Kendo Grid with a frozen row.

No comments:
Post a Comment