This article is an example of a scale range in a Kendo Radial Gauge Component. The framework used is Kendo UI for jQuery. In this example, our requirement is to make the scale range section transparent.
This is relatively easy but searching/googling for "kendo radial gauge transparent range" did not provide relevant results. To make the scale range transparent, we just provide a transparent value or a color with a transparent alpha channel to the rangePlaceholderColor option. It's that simple. I guess it was so simple that nobody bothered to google it. Anyway, here is the example code:
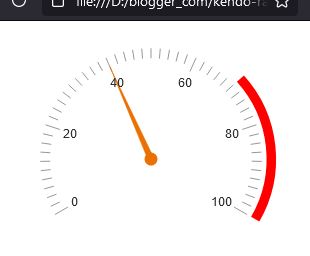
Without transparency:
 |
| Kendo Radial Gauge |
With transparency:
 |
| Kendo Radial Gauge - Transparent |
There you have it. A quick and simple example of how to have a transparent range in Kendo Radial Gauge.
No comments:
Post a Comment