This article is an example of how to create GraphQL requests with Postman. We will be utilizing the public Star Wars GraphQL API for this practice.
GraphQL
What is GraphQL? graphql.org states that it is a query language for APIs and a runtime for fulfilling those queries with your existing data. It provides a complete and understandable description of the data in your API. Gives clients the power to ask for exactly what they need and nothing more. Makes it easier to evolve APIs over time. Enables powerful developer tools. Did that make sense? Maybe some examples might help.
GraphQL came to be because of the shortcomings of RESTful APIs. One of the issue with a RESTful API is that they overfetch or underfetch data. That means, a single request either gets too much or too little data. Another problem is you might need to hit multpile endpoints just to get the data that you want.
Enter GraphQL. You'll only need one endpoint, supply it with the query language data and receive only the data that you asked for. Another advantage is its type system. This typed schema ensures that we only ask for what's possible and provide clear and helpful error even before we send a request via tools (e.g. Postman).
There it is, a better succuessor to REST.
Configuring Postman
I'm using Postman for Windows v10.17.4. There are two ways of making a GraphQL request in Postman. First is the good old fashioned HTTP request and the other is the GraphQL request. Clicking New, you should be able to see something like below:
 |
| GraphQL New |
HTTP Way
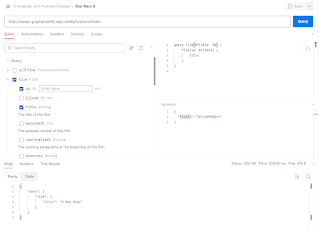
We'll use the public Star Wars GraphQL API for this example. We'll hit the graph endpoint, https://swapi-graphql.netlify.app/.netlify/functions/index with the query:
query Query {
allFilms {
films {
title
}
}
}
To understand the query in more detail, we'll have to read the Star Wars Schema Reference. But this example is not about that. We requested all the Star Wars film titles. We got back something like below:
 |
| GraphQL HTTP |
Things to note on the above image. The selected radio button is GraphQL. Next is the Schema Fetched text. This tells us that Postman will do type checking based on the schema and will offer suggestion and syntax checking (red line under the letter d of dir). Even before we send the request, we already know that it will cause an error.
 |
| GraphQL Context Suggestion |
 |
| GraphQL Error Field |
GraphQL Way
The GraphQL way is even better. We can create the query just by ticking the checkboxes. Thank you typed schema! Need I say more?
 |
| GraphQL Way |
We can also do variables. Take note of the id of "A New Hope". We can pass in arguments like so:
 |
| GraphQL Way Variable |
GraphQL with Postman Summary
So far, we have only touched up on query. We haven't done any mutatation since the free public Star Wars API doesn't support it. But to explain it succinctly, query is fetching data while mutation is writing data. Congratulations! You have now taken the first few steps in using Postman for your GraphQL needs. You have learned to create a request. Add variables to vary your request. All done in just a few minutes. There you have it. A simple example of how to use GraphQL with Postman.
No comments:
Post a Comment